Problem
You probably already realize that WordPress isn’t just a tool to build web pages.
After all, anybody can create a web page—you just need to know a bit about HTML
(the language that web pages are written in) and a bit about CSS (the language that
formats web pages so they look beautiful). It also helps to have a first-class web
page editor like Adobe Dreamweaver at your fingertips. Meet these requirements,
and you’ll be able to build a static website—one that looks nice enough, but
doesn’t actually do anything (Figure 1-1)?

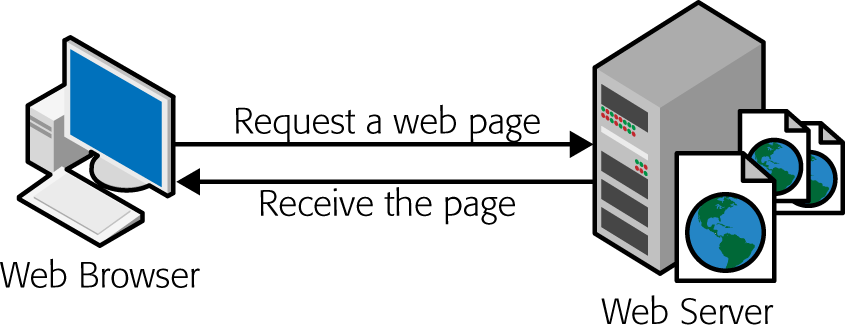
FIGURE 1-1
In an old-fashioned website, a web designer creates a bunch of HTML
files and drops them into a folder on a web server. When someone
visits one of those pages, his browser renders that same HTML file as
a web page. WordPress works a little differently—it builds its pages
in real time.

NOTE Just in case your webmaster skills are a bit rusty, remember that a web server is the high-powered
computer that runs your website (and, usually, hundreds of other people’s websites, too).
With WordPress, you strike up a different sort of partnership. Instead of creating a
web page, you give WordPress your raw content—that’s the text and pictures you
want published as an article, a product listing, a blog post, or some other type of
content. Then, when a visitor surfs to your site, WordPress assembles that content
as a made-to-measure web page.
Because WordPress is a dynamic environment—it creates web pages on the fly—it
provides some useful interactive features. For example, when visitors arrive at a
WordPress blog, they can browse through the content in different ways—looking
for posts from a certain month, for example, or on a certain topic, or tagged with a
certain keyword. Although this seems simple enough, it requires a live program that
runs on a web server and assembles the relevant content in real time. For example, if
a visitor searches a blog for the words “tripe soup,” WordPress needs to find all the
appropriate posts, stitch them together into a web page, and then send the result
back to your visitor’s web browser. More impressively, WordPress lets visitors write
comments and leave other types of feedback, all of which become part of the site’s
ongoing conversation.
WordPress Behind the Scenes
In a very real sense, WordPress is the brain behind your website. When someone
visits a WordPress-powered site, the WordPress software gets busy, and—in the
blink of an eye—it delivers a hot-off-the-server, fresh new web page to your visitor.
Two crucial ingredients allow WordPress to work the way it does:
• A database. This is an industrial-strength storage system that sits on a web server;
think of it as a giant, electronic filing cabinet where you can search and retrieve
bits of content. In a WordPress website, the database stores all the content for its
pages, along with category and tag labels for those pages, and all the comments
that people have added. WordPress uses the MySQL database engine, because
it’s a high-quality, free, open-source product, much like WordPress itself.
• Programming code. When someone requests a page on a WordPress site, the
web server loads up a template and runs some code. It’s the code that does
all the real work—fetching information from different parts of the database,
assembling it into a cohesive page, and so on.
Figure 1-2 shows how these two pieces come together.
FIGURE 1-2
When a browser sends a request to a dynamic
website, that request kicks off some programming
code that runs on the site’s server. In
the case of WordPress, that code is known as
PHP, and it spends most of its time pulling
information out of a database (for example,
retrieving product info that a visitor wants to
see). The PHP then inserts the information into
a regular-seeming HTML page, which it sends
back to the browser.
UP TO SPEED
The Evolution of Dynamic Sites
Dynamic websites are nothing new; they existed long before
WordPress hit the scene. In fact, modern, successful websites
are almost always dynamic, and almost all of them use
databases and programming code behind the scenes. The
difference is who’s in charge. If you don’t use WordPress (or a
site-building tool like it), it’s up to you to write the code that
powers your site. Some web developers do exactly that, but
they generally work with a whole team of experienced coders.
But if you use WordPress to build your site, you don’t need to
touch a line of code or worry about defining a single database
table. Instead, you supply the content and WordPress takes
care of everything from storing it in a database to inserting it
into a web page when it’s needed.
Even if you do have mad coding skills, WordPress remains a
great choice for site development. That’s because using Word-
Press is a lot easier than writing your own software. It’s also a
lot more reliable and a lot safer, because every line of logic has
been tested by a legion of genius-level computer nerds—and
it’s been firing away for years on millions of WordPress sites.
Of course, if you know your way around PHP, the programming
language that runs WordPress, you’ll have a head start when
it comes to tweaking certain aspects of your site’s behavior,
as you’ll see in Chapter 13.
In short, the revolutionary part of WordPress isn’t that it lets
you build dynamic websites. It’s that WordPress pairs its smarts
with site-creation and site-maintenance tools that ordinary
people can use.
WordPress Themes
There’s one more guiding principle that shapes WordPress—its built-in flexibility.
WordPress wants to adapt itself to whatever design you have in mind, and it achieves
that through a feature called themes.
Basically, themes let WordPress separate your content (which it stores in a database)
from the layout and formatting details of your site (which it stores in a theme). Thanks
to this system, you can tweak the theme’s settings—or even swap in a whole new
theme—without disturbing any of your content. Figure 1-3 shows how this works.
FIGURE 1-3
When you visit a page from a Word-
Press site, WordPress combines the
content (which it stores in a database)
with formatting instructions (which
are stored in the theme’s template
files). The end result is a complete
web page you see in your browser.
If you’re still not quite sure how WordPress helps you with themes, consider an
example. Imagine Jan decides to create a website so he can show off his custom
cake designs. He decides to do the work himself, so he not only has to supply the
content (the pictures and descriptions of his cakes), but he also has to format each
page the same way, because each page has two parts—a description of the cake
and a picture of it—and he wants his pages to be consistent. But, as so often happens,
a week after he releases his site, Jan realizes it could be better. He decides to
revamp his web pages with a fresh, new color scheme and add a calorie-counting
calculator in the sidebar.
Applying these changes to a non-WordPress website is no small amount of work.
It involves changing the website’s style sheet (which is relatively easy) and modifying
every single cake page, being careful to make exactly the same change on each
(which is much more tedious). If Jan is lucky, he’ll own a design tool that has its own
template feature (like Dreamweaver), which will save editing time. However, he’ll still
need to rebuild his entire website and upload all the new web pages.
With WordPress, these problems disappear. To get new formatting, you tweak your
theme’s style settings, using either WordPress’s control panel (called the dashboard),
or by editing the styles by hand. To add the calorie counter, for example, you simply
drop it into your theme’s layout (and, yes, WordPress does have a calorie-counting
plug-in). And that’s it. You don’t need to rebuild or regenerate anything, go through
dozens of pages by hand, or check each page to try to figure out which detail you
missed when you copied HTML from one page to another.